HTML ファイルの作成について
注意事項
-
日本語のファイル名を付与しない事をお勧めします
日本語を扱う文字コードは複数あるため,正常に扱えるかどうかはウェブブラウザの環境やサーバーの環境などに依存する場合があるため,扱わない事でトラブルを回避してください -
ディレクトリ名で終わる URL を指定したときに自動的にそのディレクトリの中のファイル一覧を表示することは出来ません
public_html 以下のディレクトリ名で終わる URL を公開したい場合は,そのディレクトリ以下にも“index.html”ファイルを作るようにしてください -
CGI / SSI については、さまざまな制限事項があるので,「ITC システムにおける個人ウェブページ公開について」を参照して頂き,それでもうまく設置できない場合は最寄りのKICへお問い合わせください
準備
拡張子は Web ページを作成する上で確認する必要があります
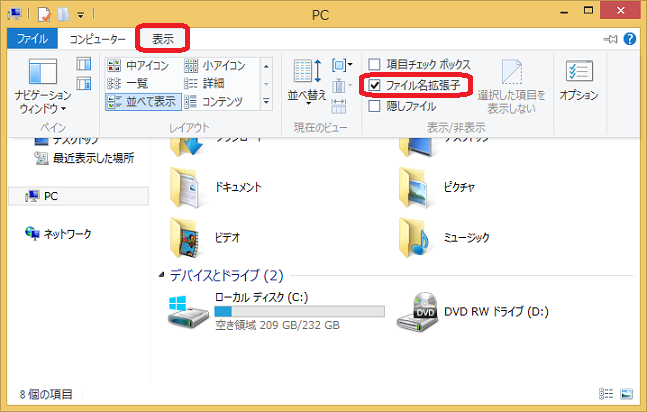
Windows の初期設定では拡張子が表示されない設定になっているので,ここで表示させる設定に変更します
(ここで紹介する手順は Windows 8.1 の場合です)
-
エクスプローラーを起動し,メニューの [表示] をクリックし,「ファイル名拡張子」のチェックボックスにチェックを入れます

主なタグやエレメントとその説明
Web ページは,HTML (Hyper Text Markup Language) といわれるマークアップ言語で記述されています
これをウェブブラウザ (Google Chrome, Microsoft Edge, Firefox など) で開くとグラフィカルな画面が表示されます
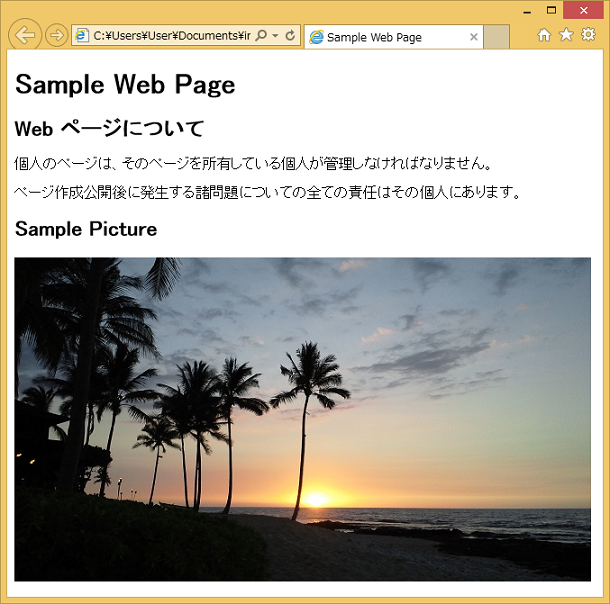
ここでは,サンプルの Web ページを使用して説明します
ブラウザで見た場合

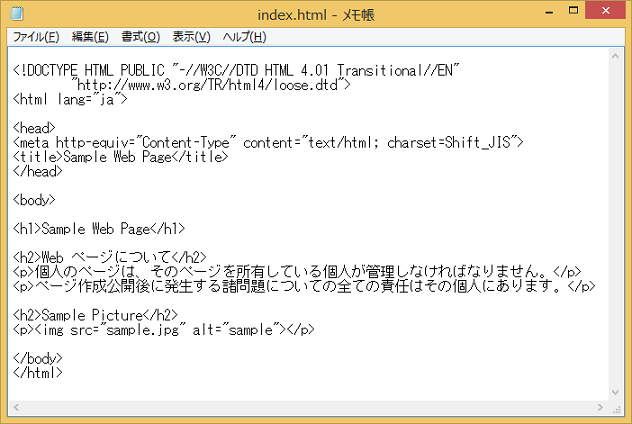
メモ帳で見た場合

HTML はテキストにタグやエレメントをつけることにより文書の構造を規定します
< > で囲まれた部分がタグ,<タグ> </タグ> で囲まれた部分がエレメントと呼ばれ,これによってブラウザが表示方法をコントロールします
サンプル Web ページで使用しているタグやエレメントとその内容
| タグ / エレメント | 内容 |
|---|---|
| <html> ・・・ </html> | HTML 文書の始まりと終わり |
| <title> ・・・ </title> | ページのタイトル (タイトルバーに表示) |
| <body> ・・・ </body> | 文書本体 |
| <hn> ・・・ </hn> | 見出し文字 (n=1 最大 ~ n=6 最小) |
| <br> | 強制改行 |
| <img src="ファイル名"> | 画像の表示 |
| <a href="URL"> 文字列 </a> | リンク |
HTML ファイルの作成
ここでは,メモ帳を使用した作成方法および編集方法を説明します
-
エクスプローラーを起動し HTML ファイルを作成したいフォルダーを開きます
-
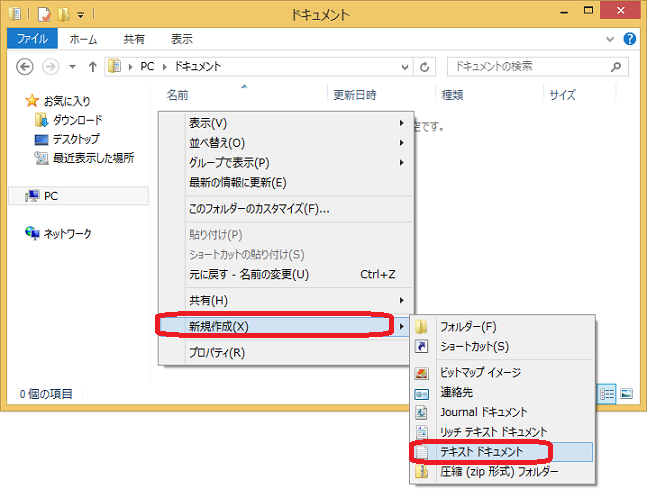
フォルダーの空白部分を右クリックしてコンテキストメニューを表示し,[新規作成] - [テキスト ドキュメント] を選択します

-
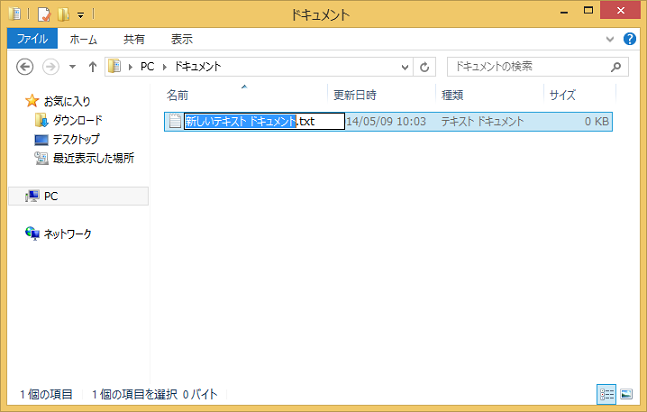
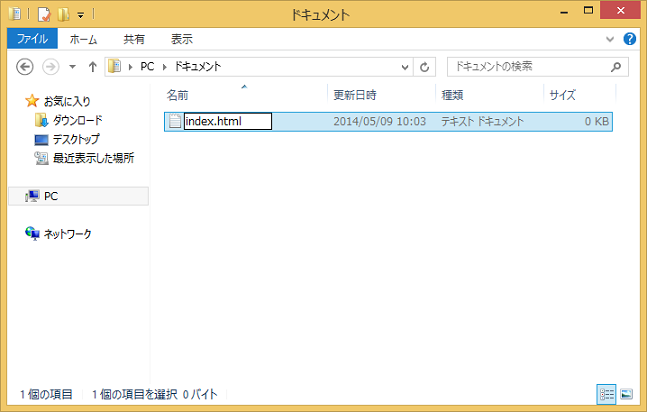
ファイルが作成され,名前を編集できる状態となりますので,“index.html” と入力し,キーボードの Enter キーを押します


-
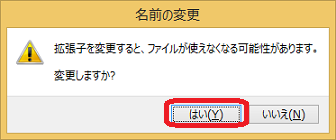
名前の変更の確認を求められますので,「はい」ボタンをクリックします

-
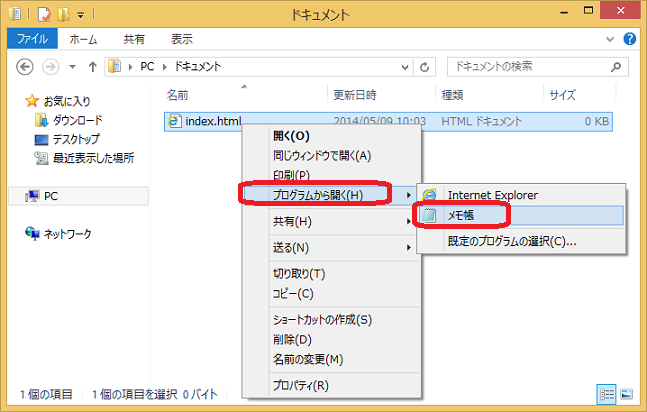
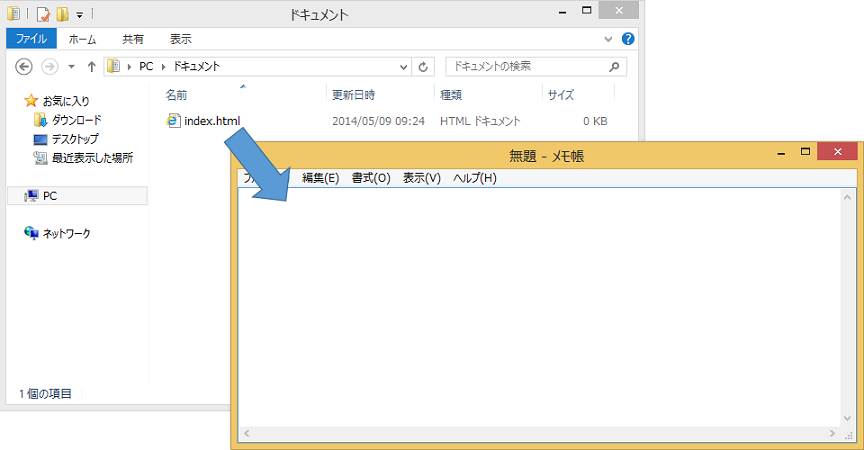
編集するには“index.html”を右クリックしてコンテキストメニューを表示し,[プログラムから開く] - [メモ帳] を選択し,メモ帳を起動します

もし,コンテキストメニューに [メモ帳] が表示されない場合は,事前に起動したメモ帳にエクスプローラーの“index.html”ファイルをドラッグ アンド ドロップする事で開きます

-
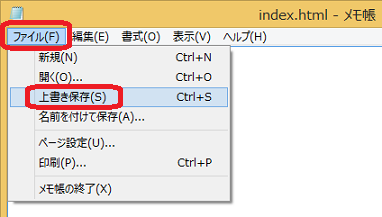
メモ帳で編集後, [ファイル] - [上書き保存] を選択して上書き保存します

-
編集した最新の状態をウェブブラウザーに表示させるには,その都度メモ帳で上書き保存し,ウェブブラウザ (Google Chrome, Microsoft Edge, Firefox など) の更新ボタンをクリックするかキーボードの F5 キーを押します
最終更新日: 2023年10月12日
内容はここまでです。



