- トップ >
- 個人ウェブページの公開について >
HTMLファイルの作成について
注意事項
日本語のファイル名は絶対に付けないでください。
ディレクトリ名で終わるURLを指定したときに自動的にそのディレクトリの中のファイル一覧を表示することは出来ません。
public_html以下のディレクトリ名で終わるURLを公開したい場合は、そのディレクトリ以下にも"index.html"ファイルを作るようにしてください。CGI/SSIについては、さまざまな制限事項があるので、設置する場合は学部サーバー担当者にご質問ください。
準備
拡張子はWebページを作成する上で確認する必要があります。
初期設定では、拡張子が表示されない設定になっているので、ここで表示させる設定に変更させます。
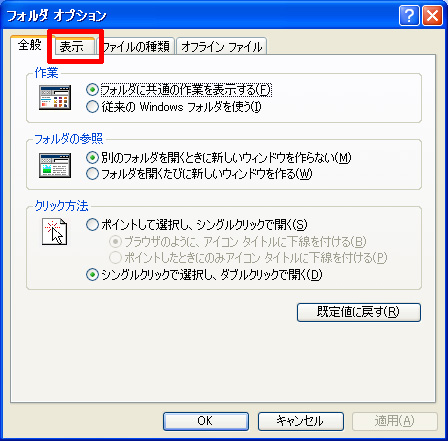
[コントロールパネル]の[フォルダオプション]をダブルクリックします。
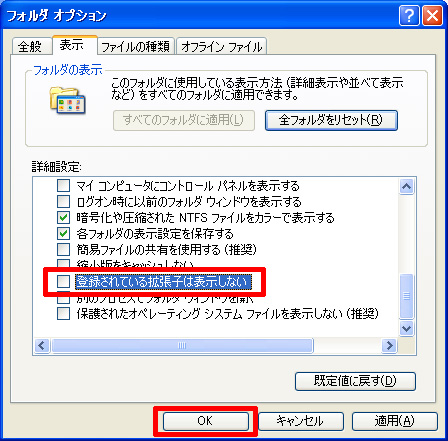
「フォルダオプション」画面が表示されるので、[表示]タブをクリックします。

[登録されている拡張子は表示しない]のチェックをはずし、<OK>ボタンをクリックします。

主なタグとその説明
Webページは、HTML(Hyper Text Markup Language)といわれる言語で書かれています。これをブラウザ(Internet Explorer ,Mozilla FireFoxなど)で開くとグラフィカルな画面が表示されます。
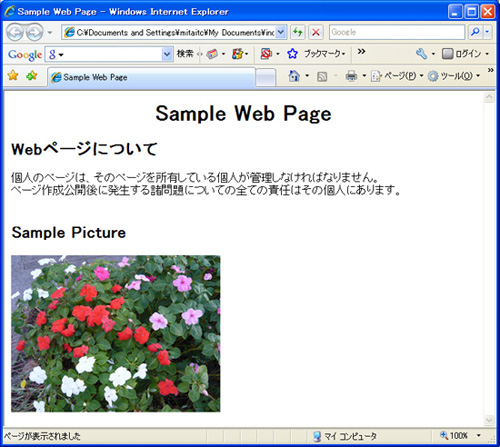
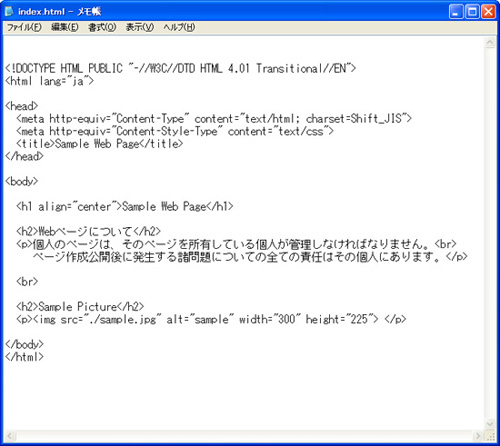
ここでは、サンプルのWebページを使用して説明します。
ブラウザで見た場合

メモ帳で見た場合

HTMLはテキストにタグをつけることにより文書の構造を規定します。< >で囲まれた部分がタグで、これによってブラウザが表示方法をコントロールします。
● サンプルWebページで使用しているタグとその内容
| タグ | 内容 |
|---|---|
| <html> ・・・ </html> | HTML文書の始まりと終わり |
| <title> ・・・ </title> | ページのタイトル (タイトルバーに表示) |
| <body> ・・・ </body> | 文書本体 |
| <hn> ・・・ </hn> | 見出し文字(n=1 最大 〜 n=6 最小) |
| <br> | 強制改行 |
| <img src="ファイル名"> | 画像の表示 |
| <a href="URL"> 文字列 </a> | リンク |
HTMLファイルの作成
ここでは、メモ帳(Notepad)を使用しての作成方法および編集方法を説明します。
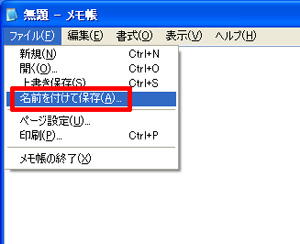
[プログラム(P)]-[アクセサリ]-[メモ帳]からメモ帳を起動し、[ファイル(F)]-[名前を付けて保存(A)]を選択します。

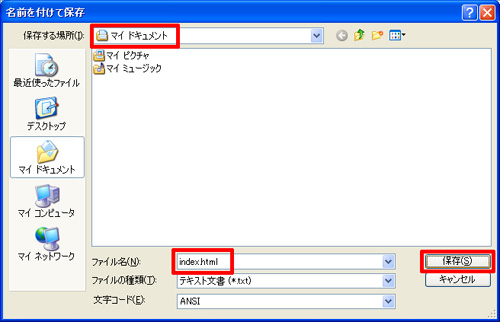
[保存する場所(I)]ボックスにマイドキュメントを指定し、[ファイル名(N)]ボックスに"index.html"と入力し<保存>ボタンをクリックします。
※このファイルが自分のホームページのトップページになります
保存した"index.html"をダブルクリックすると、ブラウザ(Internet Explorer ,Mozilla FireFoxなど)が起動しWebページが表示されます。
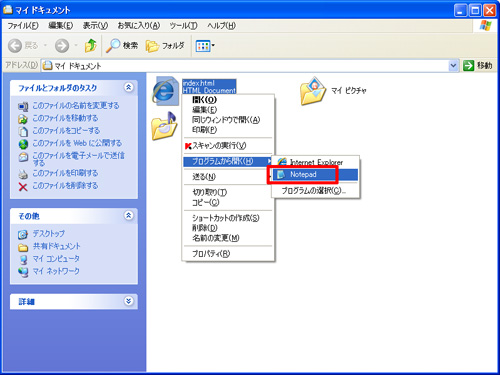
編集するには"index.html"を右クリックし、[プログラムから開く(H)]-[Notepad]を選択し、メモ帳を起動します。

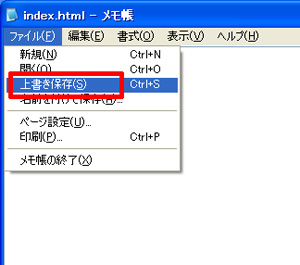
メモ帳で編集したものを[ファイル(F)]-[上書き保存(S)]を選択して上書き保存します。

編集した最新の状態を表示させるには、その都度メモ帳で上書き保存し、ブラウザ(Internet Explorer ,Mozilla FireFoxなど)の<更新>ボタンをクリックします。
最終更新日: 2011年9月14日
内容はここまでです。



